Introduction à l'interface Designer de Webflow
Apprenez à vous familiariser avec le designer Webflow.
Le Designer Webflow vous permet de construire la structure de votre site, de concevoir l'apparence de votre site, d'ajouter du contenu, des interactions, des animations et du code personnalisé pour créer des sites Web entièrement fonctionnels, des pages de destination, des prototypes, des présentations, et bien plus encore.
Dans le Designer, vous pouvez manipuler le contenu HTML, définir des propriétés CSS et créer des interactions sans écrire une seule ligne de code. En construisant votre site web, le Designer génère un code propre, sémantique et prêt pour le web que les navigateurs web utiliseront pour afficher votre site. Vous pouvez également exporter ce code depuis le Designer vers d'autres applications.
Dans cette leçon, vous apprendrez :
- Comment accéder au Designer
- Anatomie du Designer
- Collaboration multi-utilisateurs
- Pourquoi le Designer est une application en ligne

Comment accéder au Designer
Il existe 3 façons d'accéder au Designer deWebflow :
- Depuis le tableau de bord en cliquant sur la miniature de votre site
- Depuis les paramètres du site en cliquant sur "Designer" dans la barre d'outils supérieure du site
- Depuis l'Éditeur en cliquant sur le bouton Menu dans le coin inférieur gauche de l'Éditeur et en choisissant "Designer"
Pré-requis du Designer : navigateurs pris en charge
Webflow prend en charge officiellement le Designer sur les 3 dernières versions majeures de tous les navigateurs modernes, y compris Chrome, Edge, Firefox et Safari.
Le niveau de prise en charge du navigateur dépend des fonctionnalités utilisées (par exemple, le filtre a une prise en charge partielle dans Edge). Pour les fonctionnalités ayant un support limité dans certains navigateurs, des détails supplémentaires peuvent être trouvés dans leurs articles associés :
- Transformations CSS 3D - Utilisées par les interactions
- Transitions CSS - Utilisées par les interactions
- Flexbox CSS - Utilisé dans le panneau de style > Mise en page
- Filtres CSS - Utilisés par les interactions
- Grille CSS - Utilisée dans le panneau de style > Mise en page
Webflow ne prend pas en charge Internet Explorer. Bien que les sites créés dans Webflow continueront de prendre en charge toutes les fonctionnalités standard de l'industrie prises en charge par les navigateurs web modernes, Webflow ne peut pas garantir le bon fonctionnement des sites dans Internet Explorer. En savoir plus sur la fin du support d'Internet Explorer.
Vous pouvez déterminer votre navigateur et la version de votre système d'exploitation avec What’s My Browser.
Pré-requis du Designer : résolutions d'écran prises en charge
Le Designer nécessite un dispositif souris-clavier (c'est-à-dire, un ordinateur de bureau ou portable) qui a une largeur d'écran d'au moins 1268 pixels. Cette exigence est la somme de la barre latérale gauche, du canevas du Designer et de la barre latérale droite.
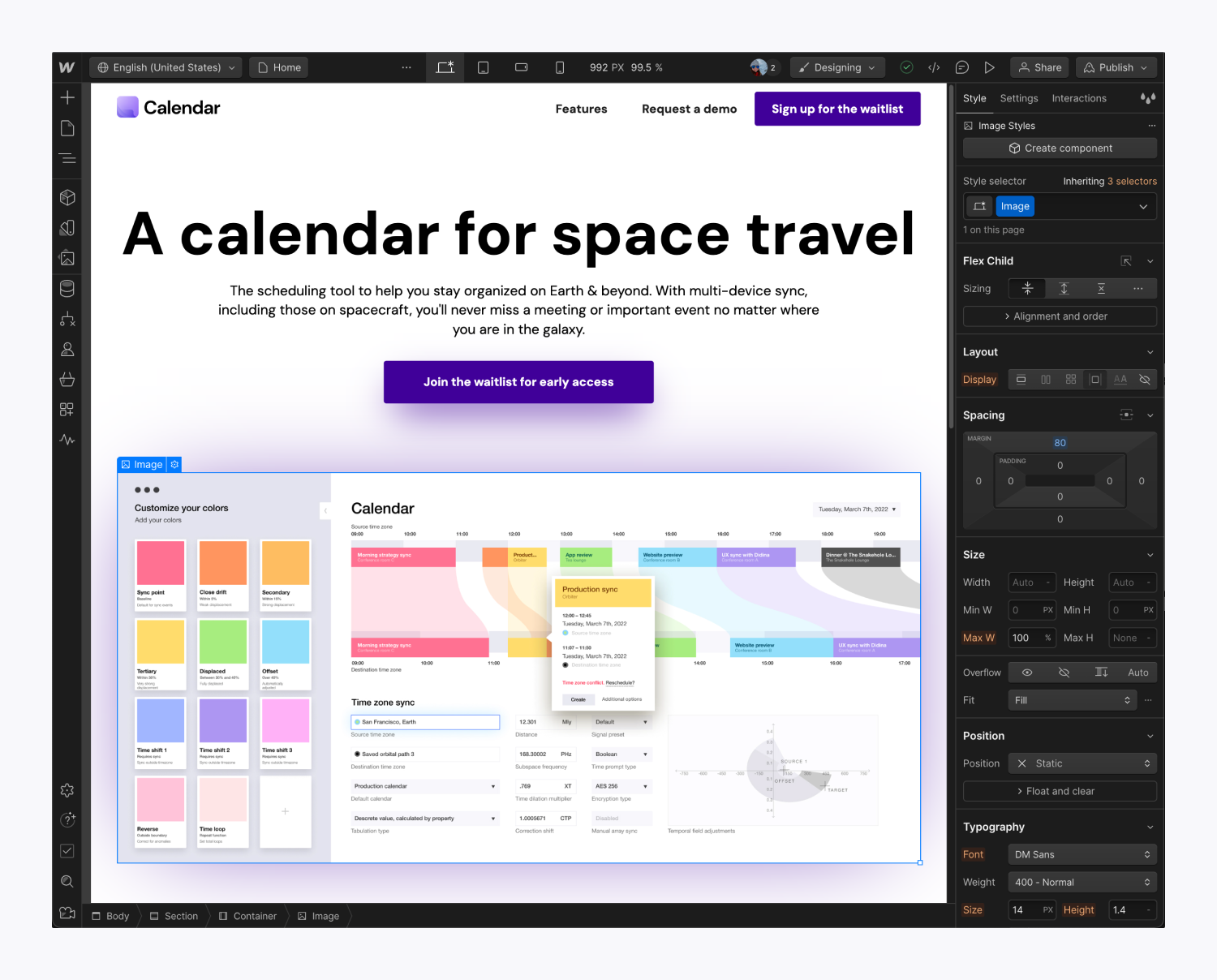
Anatomie du Designer
Le Designer est constitué du canevas principal et d'un ensemble de barres d'outils et de panneaux. Lisez la suite pour un aperçu de :
- La barre latérale gauche et des panneaux
- Le canevas
- La barre supérieure
- La barre de navigation inférieure
- Les panneaux de droite
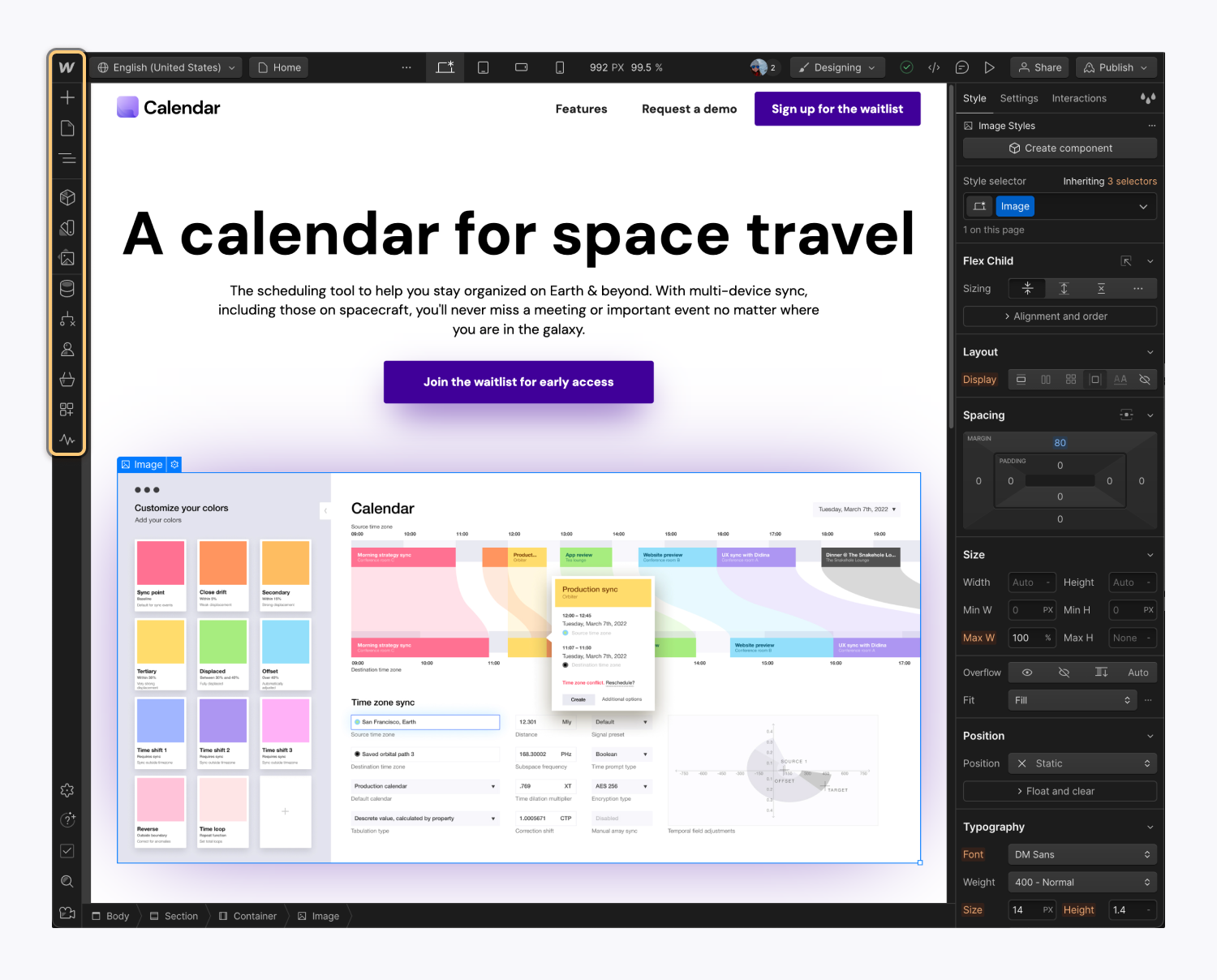
- La barre latérale gauche et des panneaux
La barre latérale gauche fournit un ensemble de liens et d'outils qui vous permettent de structurer votre site web. Les icônes en haut de la barre latérale gauche masquent de nombreux panneaux du Designer, mais les étendent lorsqu'elles sont cliquées :
- Menu principal
- Panneau Ajouter
- Panneau Pages
- Panneau Navigateur
- Panneau Composants
- Panneau Variables
- Panneau Sélecteurs de style
- Panneau Ressources
- Panneau CMS
- Panneau Logique
- Panneau Utilisateurs
- Panneau E-commerce
- Panneau Applications
- Journal d'activité du site
- Panneau Paramètres
- Panneau Aide
- Panneau Audit
- Recherche rapide
- Panneau Tutoriels vidéo
Menu principal — Logo Webflow
Lorsque vous cliquez sur l'icône Webflow, un menu déroulant apparaît, vous permettant de naviguer vers le Tableau de bord, l'Éditeur ou les Paramètres du site actuellement ouvert. Depuis le menu principal, vous pouvez également :
- Utiliser la Recherche rapide
- Annuler votre dernière action
- Rétablir votre dernière action
- Exporter du code
- Afficher les raccourcis clavier
- Ouvrir l'aperçu CSS
- Obtenir de l'aide ou envoyer des commentaires
Panneau Ajouter — raccourci : A
Le panneau Ajouter vous permet d'ajouter des éléments depuis l'onglet Éléments ou des mises en page préconçues depuis l'onglet Mises en page.
Panneau Pages — raccourci : P
Le panneau Pages vous permet d'organiser et de gérer les pages de votre site ainsi que les paramètres de chaque page. En savoir plus sur le panneau Pages.
Navigateur — raccourci : Z
Le Navigateur montre la hiérarchie des éléments sur le canevas de la page en cours. Ici, vous pouvez interagir avec ces éléments. En savoir plus sur le Navigateur.
Panneau Composants — raccourci : Maj + A
Le panneau Composants vous permet de créer des composants et de les ajouter au canevas. En savoir plus sur les composants.
Panneau Variables
Le panneau Variables vous permet de voir et de créer des variables pour les réutiliser afin d'obtenir une expérience de conception cohérente. En savoir plus sur les variables.
Panneau Sélecteurs de style — raccourci : G
Le panneau Sélecteurs de style vous permet de voir, renommer, nettoyer et rechercher des classes et des balises utilisées sur votre site. En savoir plus sur le panneau Sélecteurs de style.
Panneau Ressources
Le panneau Ressources vous permet de télécharger et d'organiser des ressources (documents, images, animations, etc.) pour les utiliser sur votre site. En savoir plus sur le panneau Ressources.
Panneau CMS
Le panneau CMS vous permet de créer, visualiser et modifier des Collections et des éléments de Collection. En savoir plus sur les Collections CMS.
Panneau Logique
Le panneau Logique vous permet de créer, visualiser et modifier des flux de travail automatisés (également appelés « flux »). En savoir plus sur la Logique.
Panneau Utilisateurs
Le panneau Utilisateurs vous permet de créer et de gérer des comptes d'utilisateur et des groupes d'accès pour les membres de votre site. En savoir plus sur le panneau Utilisateurs.
Panneau E-commerce
Le panneau E-commerce est l'endroit où vous pouvez créer et modifier des produits et des catégories de produits. Vous pouvez également y voir les commandes que vous avez reçues. En savoir plus sur l'E-commerce.
Panneau Applications
Le panneau Applications affiche toutes les applications installées disponibles sur votre site et/ou votre Espace de travail. En savoir plus sur les Applications.
Journal d'activité du site
Le Journal d'activité du site vous offre, ainsi qu'à vos coéquipiers, une visibilité précieuse sur les modifications de conception les plus importantes apportées à votre site. Il enregistre l'activité de publication, la création et la restauration de sauvegardes, la création, la suppression, la duplication et le renommage de pages, ainsi que toutes les modifications apportées aux classes, composants et/ou au code personnalisé. En savoir plus sur le Journal d'activité du site.
Le Journal d'activité du site est disponible pour les clients Enterprise de Webflow et les partenaires Enterprise. Tout membre de l'équipe dans le Designer (en utilisant le mode Design ou le mode Édition) peut voir le Journal d'activité du site et ses détails.

Panneau Paramètres
Le panneau Paramètres vous permet de gérer divers paramètres, tels que les paramètres de recherche, de sauvegarde et de localisation. Vous y trouverez également l'onglet Interface, où vous pourrez choisir votre réglage de luminosité préféré pour l'interface du Designer.
Panneau Aide
Les paramètres d'aide vous fournissent des outils pour faciliter l'utilisation du Designer.
- Aide et commentaires — vous permet de parcourir les guides d'aide de Webflow directement dans le Designer. À partir d'ici, vous pouvez également accéder aux guides de l'Université Webflow, aux cours vidéo ou au forum Webflow. Vous pouvez également leur envoyer des commentaires ou une demande d'aide.
- Raccourcis clavier — affiche les raccourcis clavier qui vous aident à accélérer votre flux de travail de conception dans le Designer. Vous pouvez également afficher ces raccourcis en appuyant sur Maj + /.
- Aperçu CSS — affiche le CSS généré pour l'élément sélectionné sur le canevas. Cet aperçu vous permet également de copier le CSS généré pour l'utiliser où vous le souhaitez.
Panneau Audit — raccourci : U
Le panneau Audit affiche les problèmes d'accessibilité courants sur votre site et propose des suggestions pour les résoudre. En savoir plus sur le panneau Audit.
Recherche rapide — raccourci : Commande + E (sur Mac) ou Contrôle + E (sur Windows)
La recherche rapide est un outil de recherche qui vous aide à accélérer votre flux de travail et à augmenter votre efficacité lorsque vous construisez votre site dans Webflow. En savoir plus sur la Recherche rapide.
Panneau Tutoriels vidéo
Le panneau des Tutoriels vidéo offre un moyen pratique de regarder tous les cours vidéo gratuits de Webflow.

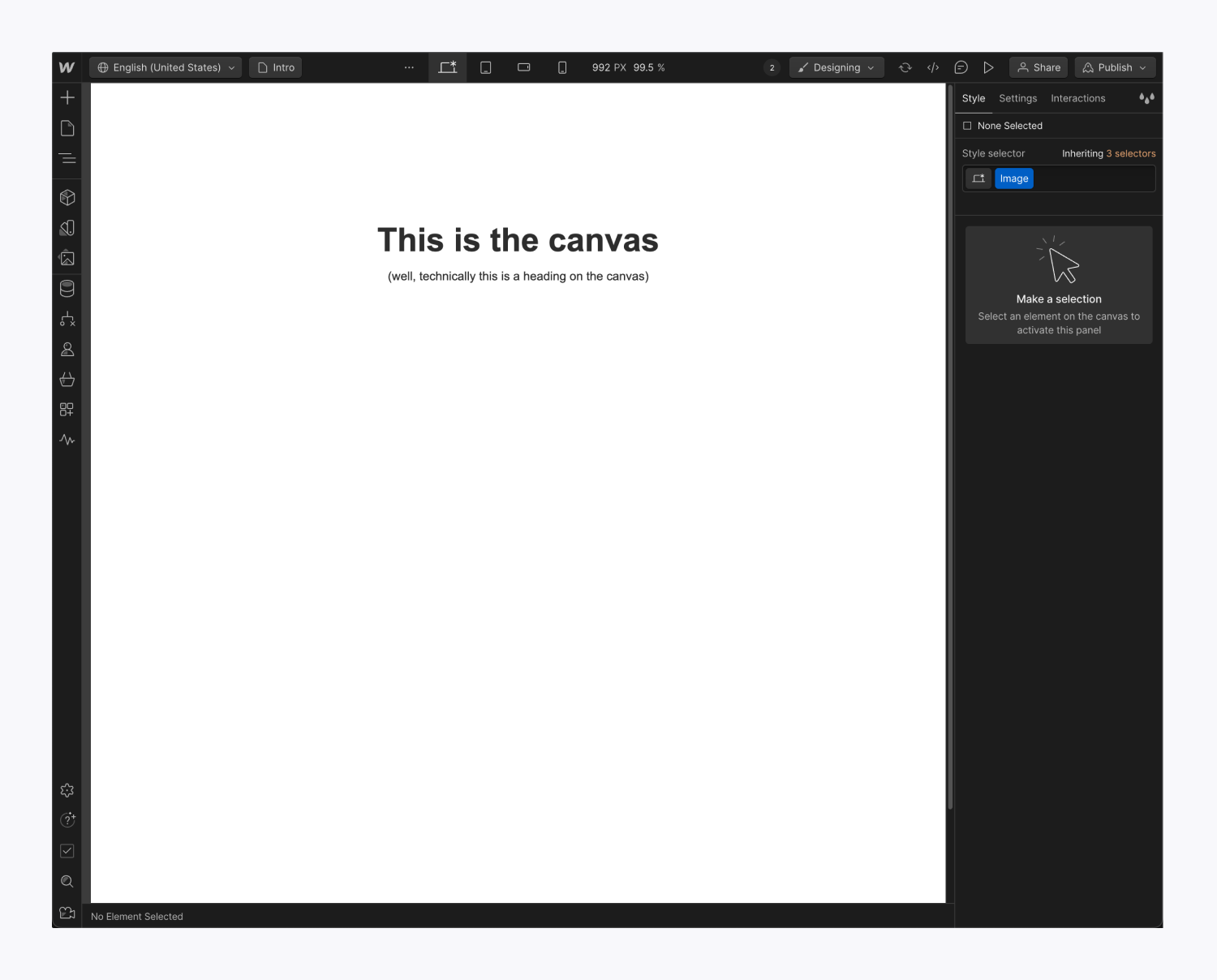
Le Canevas
La plus grande zone dans le Designer est le Canevas. C'est là que vous pouvez interagir avec la page et concevoir en temps réel. Vous pouvez sélectionner des éléments, les déplacer et éditer le contenu directement sur la page. En savoir plus sur le Canevas.

La barre supérieure
La barre supérieure propose un autre ensemble de paramètres d'affichage ainsi que quelques outils utiles pour sauvegarder, publier, voire exporter votre site. En commençant du côté gauche, à côté du bouton de menu, et en se déplaçant vers la droite de l'écran, vous avez la série d'outils suivante :
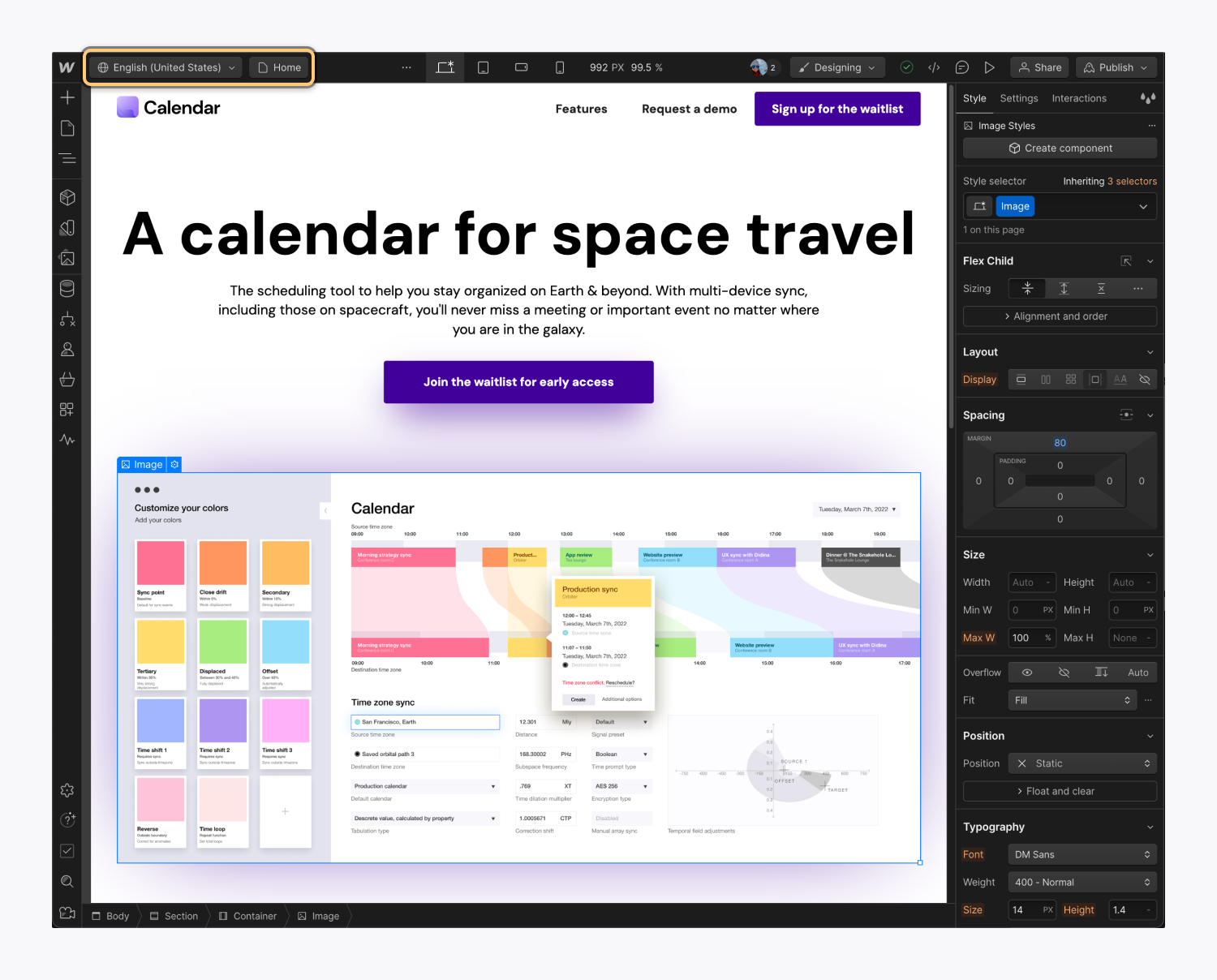
Affichage de la localité
L'affichage de la localité indique la localité que vous visualisez et/ou modifiez actuellement. Lorsque vous cliquez dessus, le menu déroulant de l'affichage de la localité vous permet de choisir et de naviguer vers toute localité secondaire que vous avez configurée sur votre site. En savoir plus sur la localisation dans Webflow.
Indicateur de page
L'indicateur de page montre quelle page vous êtes actuellement en train de consulter. Lorsque vous cliquez dessus, l'indicateur de page ouvre le panneau des pages.

Breakpoints
Les icônes des breakpoints vous permettent de basculer entre différents points de rupture pour prévisualiser et modifier l'apparence de votre site sur différentes tailles d'appareils. En savoir plus sur les points de rupture.

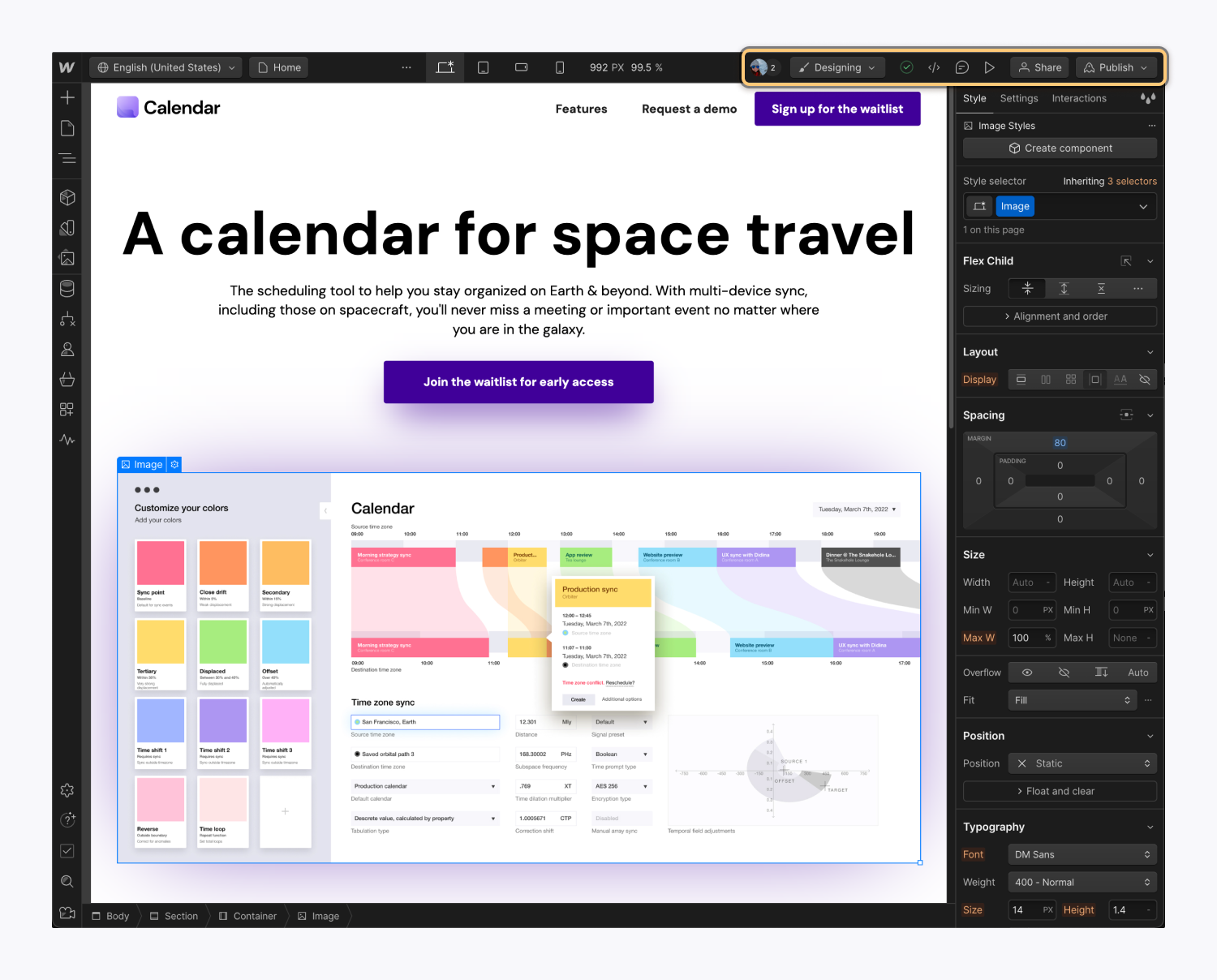
Avatars d'équipe
Les avatars d'équipe affichent en temps réel tous les coéquipiers travaillant sur le site avec vous. Cela peut apparaître sous la forme d'un compteur d'équipe (par exemple, "2") si vous et vos coéquipiers travaillez sur différentes pages du site. Vous pouvez cliquer sur les avatars ou le compteur pour voir plus de détails sur les pages que vos coéquipiers sont en train de concevoir ou d'éditer.
Statut du mode
Le menu déroulant du statut du mode indique si vous êtes actuellement en mode de conception ou d'édition. En cliquant dessus, vous pouvez passer du mode de conception au mode d'édition, ou créer une branche de page pour concevoir sans affecter le site principal.
Indicateur de sauvegarde
L'indicateur de sauvegarde montre quand votre travail est en cours de sauvegarde - indiqué par une icône de "flèches tournantes" grises - et quand votre travail a été sauvegardé avec succès - indiqué par une icône de "checkmark" vert entouré.
Votre travail dans le Designer est enregistré automatiquement. Vous pouvez également sauvegarder manuellement votre site en appuyant sur CMD + S sur iOS ou CTRL + S sur Windows. Cliquer sur l'indicateur de sauvegarde ne sauvegardera pas votre site.
Export de code
Le bouton d'exportation de code vous permet d'exporter le code du site actuel, prêt à être téléchargé dans un fichier zip. En savoir plus sur l'exportation de code.
Commentaire
L'icône "commentaire" vous permet d'entrer en mode commentaire pour voir et ajouter des commentaires sur votre design.
Aperçu
L'icône "lecture" de l'aperçu vous permet de basculer entre les modes aperçu et conception du Designer, et vous permet de prévisualiser l'apparence et le fonctionnement de votre site lorsqu'il est publié.
Le mode Aperçu n'affiche pas les intégrations de code personnalisé ni n'applique la fonctionnalité de code personnalisé à la prévisualisation de votre site. Tout script ou intégration de code personnalisé prendra effet lorsque le site sera publié ou exporté. En savoir plus sur la prévisualisation du code personnalisé.
Partager
Le bouton Partager vous permet d'activer et de partager un lien de prévisualisation vers la page actuelle du Designer avec vos amis ou la communauté Webflow lorsque vous avez besoin de conseils ou d'aide en conception. Il vous permet également d'inviter des éditeurs de contenu à collaborer sur votre site.
Avec un lien en lecture seule, toute personne disposant du lien peut ouvrir et manipuler la mise en page et le design de votre site dans le Designer. Aucune modification ne peut être apportée à votre site lorsqu'il est ouvert en mode lecture seule - ce mode est uniquement utilisé à des fins de dépannage et d'exploration. En savoir plus sur le partage de liens en lecture seule.
Les éditeurs de contenu que vous invitez peuvent voir votre site et éditer le contenu du site (par exemple, texte, liens, images, produits et contenu CMS) ou modifier les paramètres de la page dans l'Éditeur Webflow. En savoir plus sur l'invitation des éditeurs de contenu.
Publier
Le bouton Publier vous permet de choisir votre destination de publication (c'est-à-dire les domaines sur lesquels vous souhaitez publier) et de publier vos modifications. En savoir plus sur la publication.

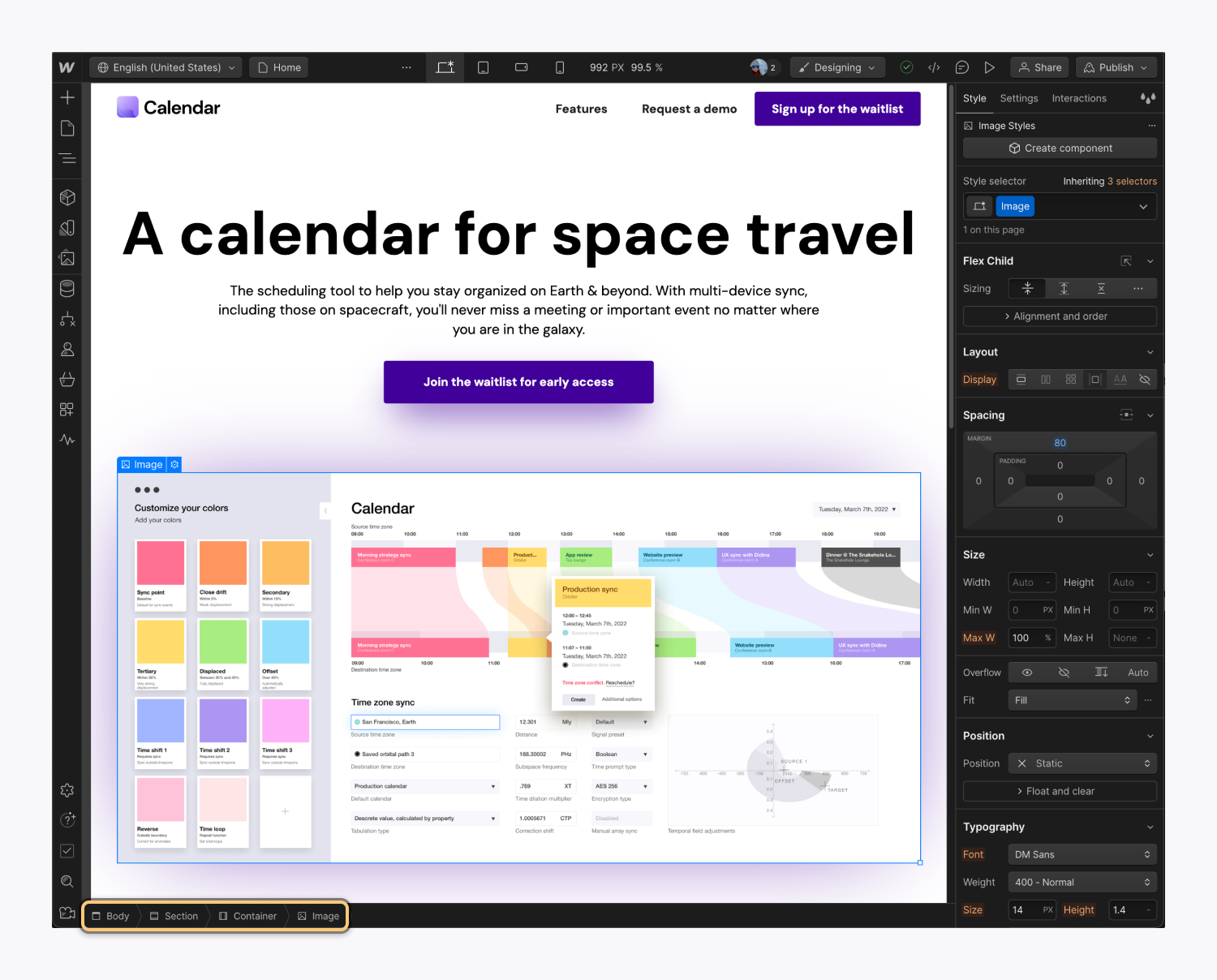
Le fil d'Arianne
Le fil d'Ariane vous montre la hiérarchie de l'élément sélectionné. Vous pouvez voir où l'élément est situé à l'intérieur d'autres éléments parents (par exemple, dans l'image ci-dessous, le Body est l'élément parent de l'élément Section) et sélectionner l'un de ses éléments parents en cliquant sur son libellé dans cette barre de fil d'Ariane.

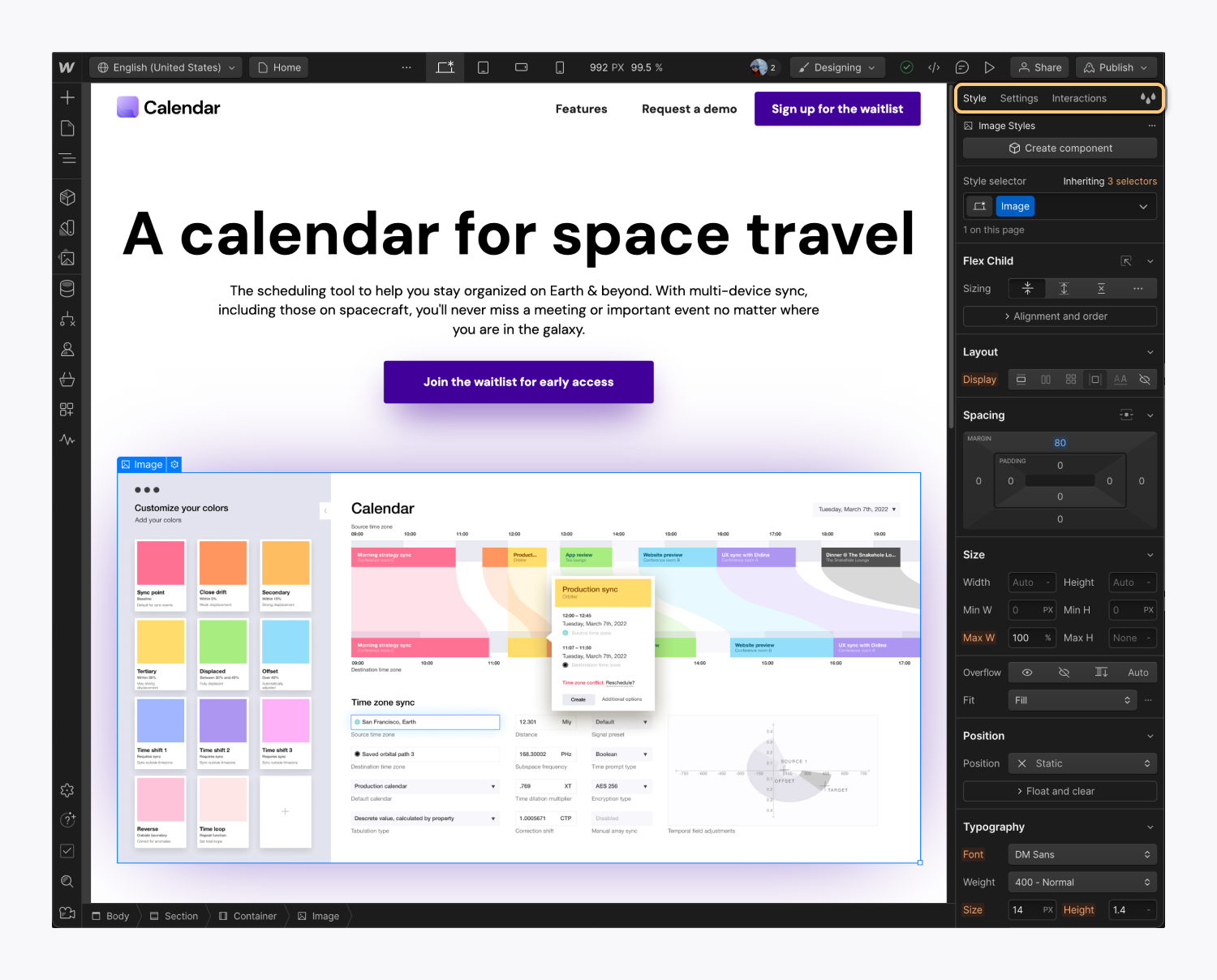
Les panneaux situés à droite
Les panneaux situés à droite du Designer vous offrent un contrôle extrêmement détaillé sur vos éléments.
Ici, il y a 3 panneaux principaux :
- Panneau de style
- Panneau des paramètres d'élément
- Panneau des interactions
Panneau de style — raccourci : S
Le panneau de style est l'endroit où vous pouvez accéder à toutes les propriétés CSS disponibles pour l'élément sélectionné. Vous pouvez entrer ou sélectionner ces valeurs dans leurs champs appropriés, et les styles seront instantanément appliqués à vos éléments sur le canevas. En savoir plus sur le panneau de style.
Panneau des paramètres d'élément — raccourci : D
Le panneau des paramètres d'élément vous donne accès à divers paramètres disponibles pour l'élément actuellement sélectionné.
Panneau des interactions — raccourci : H
Le panneau des interactions vous permet de créer des interactions et de les appliquer à l'élément sélectionné. En savoir plus sur les interactions.

Collaboration multi-utilisateurs
Plusieurs membres de l'équipe peuvent éditer du contenu ensemble dans le Webflow Designer tandis qu'un membre de l'équipe conçoit et construit la structure du site. Pour maintenir le processus de conception fluide, vous pouvez transférer le contrôle de la conception entre vos coéquipiers et voir où d'autres personnes travaillent sur votre site, le tout en temps réel. En savoir plus sur la collaboration dans le Webflow Designer.
Pourquoi le Designer est une application en ligne
Le Webflow Designer est une application en ligne/un programme hébergé, car Webflow croit que les outils de conception web devraient vous permettre de concevoir dans le navigateur et de refléter immédiatement les résultats. Voici quelques raisons supplémentaires pour lesquelles Webflow est un programme hébergé plutôt qu'un programme téléchargeable :
- Ce que vous voyez est ce que vous obtenez (WYSIWYG) — tout ce que vous faites dans Webflow a un effet direct sur le HTML et le CSS de votre site web. Ce que vous voyez dans Webflow est toujours ce que vous verrez lorsque vous publierez votre site.
- La mise à jour des fonctionnalités et des améliorations est rapide — en tant qu'application hébergée, Webflow peut développer, tester et déployer de nouvelles fonctionnalités et des corrections de bugs sur nos serveurs en quelques minutes. Ainsi, tout le monde utilise toujours la dernière version de Webflow sans avoir besoin d'installer manuellement des mises à jour.
- Collaboration réelle — avec l'évolution des flux de travail de conception web vers plus de collaboration, avoir une plateforme en ligne facilite l'accès et la modification d'un site web par des équipes entières.





